よくわかる HTML&CSSコーディング
ユーザーにやさしいWebデザインテクニック
HTML Living Standard 準拠
HTMLとCSSを使ったWebサイト作成が一通りできる方を対象に、次のステップとして、「ハンバーガーメニュー」「カード型デザイン」「開閉できる目次」などのパーツのデザインを学べる書籍です。Webサイトをよりよく改善していく実習の中で、ユーザーにとって見やすく使いやすいWebサイトの作り方が身に付きます。

| 定価 | 2,860 円 (本体 2,600 円) |
|---|---|
| 型番 | FPT2403 |
| ISBNコード | 978-4-86775-115-2 |
| 仕様 | A4変型判 192ページ |
| 添付 | なし |
| 発売日 | 2024年8月26日 |

ご購入
ユーザーにやさしいWebデザインが学べる!
Webサイトは、ユーザーが使いやすく、情報がしっかりと伝わることが大切です。本書の実習では、Webサイトをよりよく改善する中で、ユーザーにやさしいWebデザインの作成を学習でき、一歩進んだ見せ方が身に付きます。
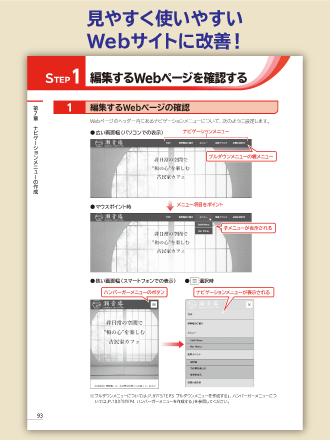
デザインするパーツを丁寧に解説!
デザインする各パーツの特徴や要素の構造、設定するスタイル、配慮すべき留意点などを丁寧に解説しています。作成したパーツを配置することで、Webページがどのように改善するかを理解できるようになります。
コードをアレンジして使えるWebデザインパターン集!
実際にWebサイトを作るときに活用できる「Webデザインパターン集」をご用意しています。カード型、見出し、目次、ページの先頭へ戻るボタンのデザインパターンを複数用意しており、コードをアレンジして使えます。
習得したスキルを総合問題で確認できる!
学習内容の総復習ができる総合問題と標準解答をご用意しています。本書で学んだWebサイトのパーツの作り方が理解できているか、Webサイトを作りながらスキルを試すことができます。

関連書籍
本書をご利用いただく前に
第1章 よりよいWebサイトをめざして
- STEP1 Webサイトを見直す
- STEP2 改善方針を確認する
第2章 Webページの要素のレイアウト
- STEP1 フレックスボックスレイアウトとは
- STEP2 フレックスボックスレイアウトを使って配置する
第3章 Webページの要素の変形と変化
- STEP1 要素を変形させる
- STEP2 要素の変化を設定する
- STEP3 トランスフォームとトランジションを組み合わせる
第4章 画面幅に適したメインビジュアルの設定
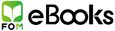
- STEP1 編集するWebサイトを確認する
- STEP2 編集するWebページを確認する
- STEP3 高さが変わらない画像を配置する
- STEP4 画面幅によって表示画像を切り替える
第5章 画像を活用したボタンの作成
- STEP1 編集するWebページを確認する
- STEP2 画像にボタンのような効果を付ける
- STEP3 レスポンシブWebデザインに対応させる
- 参考学習 画像に様々なグラフィック効果を付ける
第6章 カード型デザインの作成
- STEP1 編集するWebページを確認する
- STEP2 カードを作成する
- STEP3 レスポンシブWebデザインに対応させる
第7章 ナビゲーションメニューの作成
- STEP1 編集するWebページを確認する
- STEP2 セレクタの結合子を記述する
- STEP3 プルダウンメニューを作成する
- STEP4 ハンバーガーメニューを作成する
- STEP5 ヘッダーを固定する
第8章 フッターの作成
- STEP1 編集するWebページを確認する
- STEP2 フッターの構成を作成する
- STEP3 フッターのレイアウトを設定する
- STEP4 レスポンシブWebデザインに対応させる
第9章 見出しデザインの作成
- STEP1 編集するWebページを確認する
- STEP2 下線付きデザインの見出しを作成する
- STEP3 見出し付き囲み枠を作成する
第10章 開閉できる目次の作成
- STEP1 編集するWebページを確認する
- STEP2 目次の開閉の仕組みを作成する
- STEP3 目次のレイアウトを設定する
- STEP4 ページ内リンクの動作を調整する
第11章 Webページの先頭へ戻るボタンの作成
- STEP1 編集するWebページを確認する
- STEP2 ボタンを作成する
第12章 アクセス数向上を意識した設定
- STEP1 設定する内容を確認する
- STEP2 ファビコンとアップルタッチアイコンを設定する
- STEP3 ソーシャルメディアボタンを設定する
- STEP4 OGPを設定する
索引
正誤表はありません