よくわかる はじめての HTML & CSS コーディング
HTML Living Standard 準拠
Webサイト作成に必要な基礎スキルの習得を目指している方におすすめの書籍です。1つのWebサイトをゼロからコーディングしていく実習を通して、HTMLの要素やCSSのプロパティの働き、レスポンシブWebデザインへの対応などが身に付きます。設計段階から公開後のSEO対策までの一通りの流れも学べます。

| 定価 | 2,750 円 (本体 2,500 円) |
|---|---|
| 型番 | FPT2318 |
| ISBNコード | 978-4-86775-099-5 |
| 仕様 | A4変型判 271ページ |
| 添付 | なし |
| 発売日 | 2024年3月25日 |
ご購入
はじめてコーディングをする方に安心の1冊!
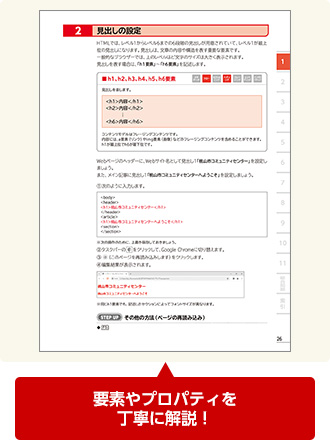
HTMLやCSSのコードの書き方を、順を追って学べます。新しい要素やプロパティが登場するごとに丁寧に解説しているので、コーディングの経験がなくても安心して実習に取り組めます。
設計段階から完成後の作業まで、やるべきことをトータルに学べる!
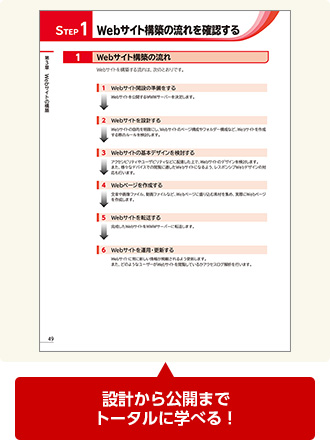
コーディングだけでなく、設計段階で検討しておく事柄や準備、完成した後の検証やSEO対策など、前後の工程もあわせて、Webサイト作成の一連の流れを学ぶことができます。
レスポンシブWebデザインに対応させるテクニックが身に付く!
Webサイトの閲覧環境が多様化した現在では、レスポンシブWebデザインへの対応が必須です。実習にはコンテンツの見た目やレイアウトを可変させる操作も含み、結果を確認しながら構築を進めることができます。
アクセシビリティやユーザビリティへの配慮をしたWebサイトの作成方法がわかる!
誰もが利用できるWebサイトにするためのアクセシビリティの考え方、迷わず使いやすいWebサイトにするためのユーザビリティの考え方を解説しており、配慮すべきポイントが理解できます。
総合問題で力試しができる!
総合問題を7問ご用意しています。本編で作ったものとは異なるデザインのWebサイトを作成することで、学んだ内容の復習をするとともに、応用力を身に付けることができます。
本書をご利用いただく前に
第1章 HTMLの基礎知識
- STEP1 Webサイトの基礎知識
- STEP2 HTML Living Standardの特徴
- STEP3 HTMLファイルを作成する
- STEP4 HTMLファイルの基本構造を記述する
- STEP5 Webページの本体を作成する
第2章 CSSの基礎知識
- STEP1 CSS3の概要
- STEP2 HTMLファイルにCSSファイルを関連付ける
- STEP3 スタイルを設定する
第3章 Webサイトの構築
- STEP1 Webサイト構築の流れを確認する
- STEP2 Webサイト開設の準備をする
- STEP3 Webサイトを設計する
- STEP4 Webサイトの基本デザインを検討する
- STEP5 Webページを作成する
- STEP6 Webサイトを転送する
- STEP7 Webサイトを運用・更新する
第4章 トップページの作成
- STEP1 作成するWebサイトを確認する
- STEP2 作成するWebページを確認する
- STEP3 文字列のスタイルを設定する
- STEP4 画像を挿入する
- STEP5 ボックスのスタイルを設定する
- STEP6 要素の表示位置を変更する
- STEP7 リストを作成する
- STEP8 ナビゲーションメニューを作成する
- STEP9 レスポンシブWebデザインに対応させる
第5章 サブページの作成
- STEP1 作成するWebページを確認する
- STEP2 背景を設定する
- STEP3 リストの行頭文字を画像にする
- STEP4 画像を装飾する
- STEP5 パンくずリストを作成する
- STEP6 レスポンシブWebデザインに対応させる
第6章 リンクの設定
- STEP1 リンクの概要
- STEP2 別のWebページへのリンクを設定する
- STEP3 特定の場所へのリンクを設定する
- STEP4 リンクのスタイルを設定する
第7章 Webページの検証
- STEP1 検証する内容を確認する
- STEP2 SEO対策を実施する
- STEP3 Webアクセシビリティに配慮する
- STEP4 様々なブラウザーで表示を確認する
- STEP5 印刷用にカスタマイズする
第8章 表を挿入したWebページの作成
- STEP1 作成するWebページを確認する
- STEP2 表を挿入する
- STEP3 表にスタイルを設定する
- STEP4 レスポンシブWebデザインに対応させる
第9章 サイドメニューのあるWebページの作成
- STEP1 作成するWebページを確認する
- STEP2 サイドメニューを作成する
- STEP3 サイドメニューを編集する
- STEP4 サイドメニューの配置を設定する
- STEP5 レスポンシブWebデザインに対応させる
第10章 動画やマップを挿入したWebページの作成
- STEP1 作成するWebページを確認する
- STEP2 動画を挿入する
- STEP3 マップを挿入する
第11章 フォームを利用したWebページの作成
- STEP1 作成するWebページを確認する
- STEP2 フォームの仕組みと構成要素
- STEP3 フォームを作成する
- STEP4 フォームのスタイルを設定する
- STEP5 フォームの送受信を設定する
総合問題
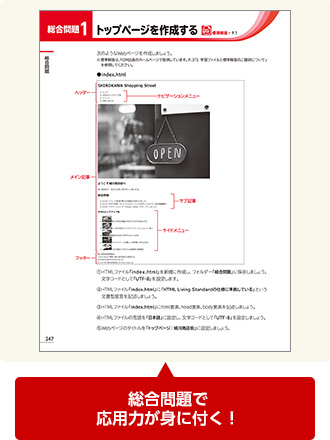
- 総合問題1 トップページを作成する
- 総合問題2 トップページにスタイルを設定する
- 総合問題3 レスポンシブWebデザインに対応させる
- 総合問題4 Webページを検証する
- 総合問題5 サブページを作成する
- 総合問題6 その他のWebページを作成する
- 総合問題7 リンクを設定する
索引
書籍学習用データ
- fpt2318.zip(27.1MB)
正誤表
- 正誤表(fpt2318.pdf)2024年5月29日